This article will show how to create basic End to End testing using Cypress.

What is End-to-End (E2E) Testing?
End-to-end testing, often abbreviated as E2E, is a testing technique that tests an entire product or an entire piece of software. This test is carried out from start to finish to ensure the application flow behaves as expected. E2E test can be interpreted in the abstract is to validate the workings of an application or website from the point of view of a user.
Automate End-to-End (E2E) Testing in Cypress
For this article’s simulation I will use dummy test automation website from books.toscrape.com. This site is good enough for practice purpose. It simulates e-commerce site so we can practice as if create automated testing for e-commerce website. To access the website, you can click the link below.
[embed]https://books.toscrape.com/[/embed]Preparation
I’m assuming, you already installed the prerequisite software. In this tutorial I use:
- Windows 11
- Visual studio version 1.52.1
- Node js v14.16.1
- Cypress version 10.9.0
Of course you can use other version, but the details maybe slightly different.
Write the test
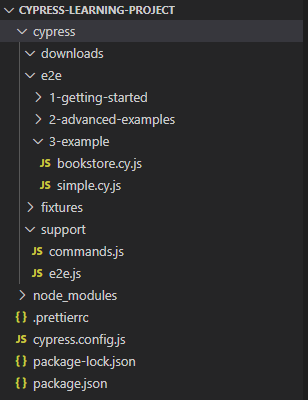
Now we are ready to create end to end test in Cypress. First create bookstore.cy.js file under folder “cypress/e2e/3-example”. My project structure is look like this.

Within the file, write the describe() function. Describe() function comes from mocha bundled library as cypress adopt mocha BDD syntax. It provides a way to keep tests easier to read and organized.
describe(‘Browser Actions’, () => {
})In this test scenario I will divide the test into 3 segments: Visit the page, click a hyperlink, and verify an element.
Step 1: Visit the page and validate the url return
To visit a page, write down the code below within the describe() function.
it(‘should load correct url’, () => {
cy.visit(‘https://books.toscrape.com/', { timeout: 10000 })
cy.url().should(‘include’, ‘toscrape.com’)
})it() is used for an individual test case. it() takes two arguments, a string naming our test, and a callback function which contains our actual test.
The code above can be broken-down into:
cy.visit(‘https://books.toscrape.com/', { timeout: 10000 }) will open page books.toscrape.com with 10 seconds timeout. cy.url().should(‘include’, ‘toscrape.com’) will verify the returned url should contain string “toscrape.com”.
Step 2: Click a hyperlink and validate the opened page
To visit a page, write down the code below under the previous it() function.
it(‘should Click on Travel category’, () => {
cy.get(‘a’)
.contains(‘Travel’)
.click()
cy.get(‘h1’).contains(‘Travel’)
})The code above can be broken-down into:
cy.get(‘a’).contains(‘Travel’).click() will inspect “a” html element and click an element that contains “Travel”. cy.get(‘h1’).contains(‘Travel’) will verify that the opened page contains string “Travel” as an h1.

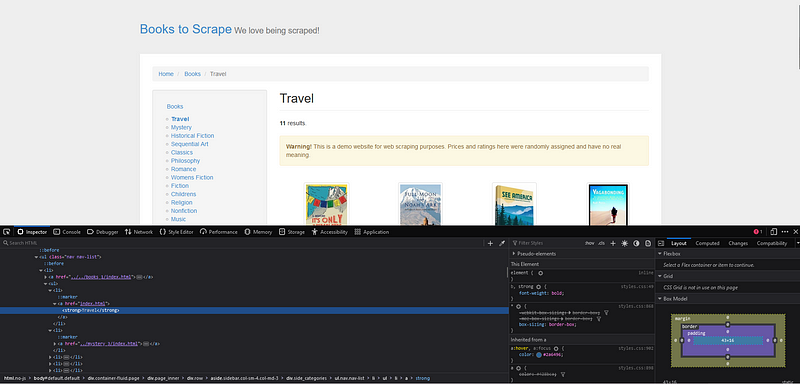
To know where the element is located, we can open our web browser and open the page. After that, find it in inspect element. In this scenario string “Travel” is located in “a” element.
Step 3: Verify an element in the opened page
In this step I will add another assertion, which is make sure the first book contain correct price. Please write down the code below under the previous it() function.
it('should show correct price', () => {
cy.get('.product_pod .product_price')
.contains('£45.17')
})The code above contain a method that will search an HTML class .product_pod then go down to class .product_price. We add . in front of class name but nothing in front of HTML element. After we get price element, make sure that the value is £45.17.

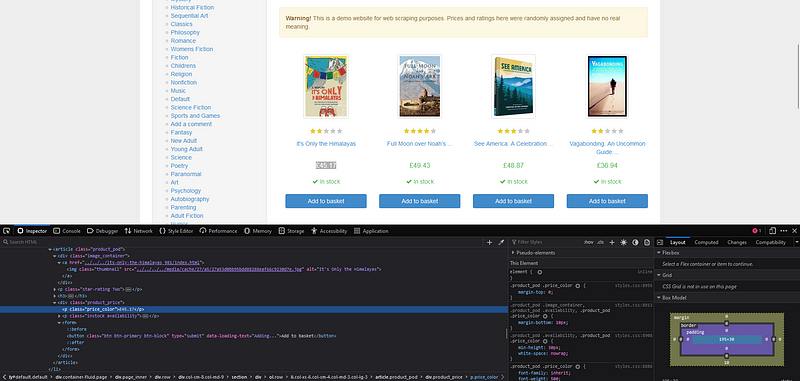
To know where the price is located exactly, you can find it in inspect element, like above.
After we write down the code, complete code will be looks like this:
describe(‘Browser Actions’, () => {
it(‘should load correct url’, () => {
cy.visit(‘https://books.toscrape.com/', { timeout: 10000 })
cy.url().should(‘include’, ‘toscrape.com’)
})
it(‘should Click on Travel category’, () => {
cy.get(‘a’)
.contains(‘Travel’)
.click()
cy.get(‘h1’).contains(‘Travel’)
}) it('should show correct price', () => {
cy.get('.product_pod .product_price')
.contains('£45.17')
})
})Launch the Launchpad
Now, run the cypress using following command:
npm run cypress open
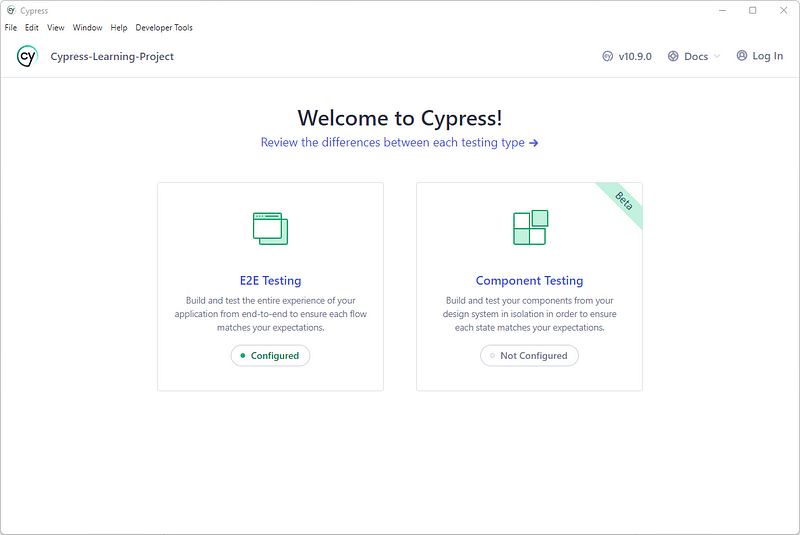
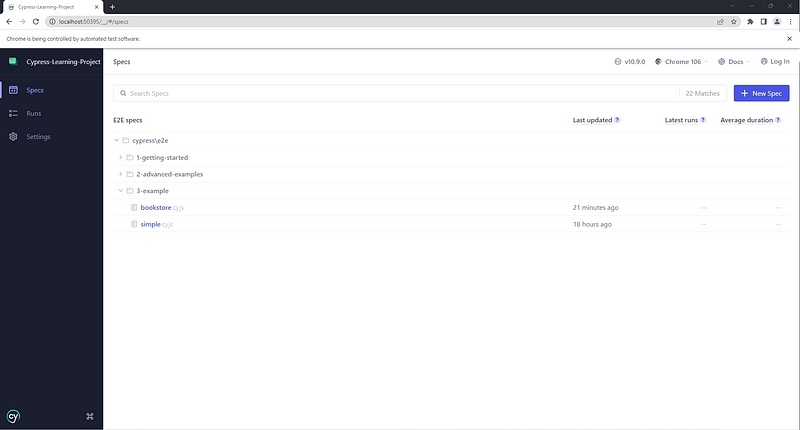
Choosing a Testing Type
It will open Cypress Launchpad. The Launchpad offers two biggest decision first: What type of testing to do. E2E Testing, Which will run the whole application and open pages to test them. Or Component Testing, Which isolate individual component of application and test it.

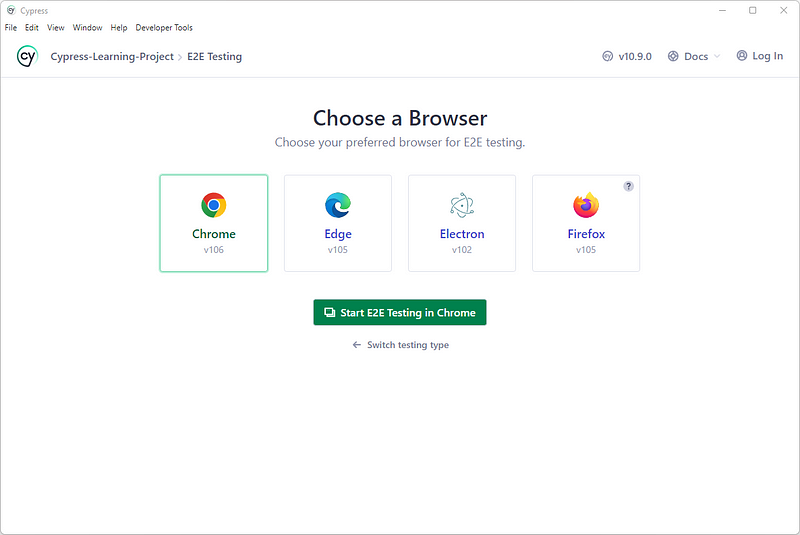
Launching a Browser
Lastly, Cypress will presents list of compatible browsers Cypress found on your system.

This time I will use Chrome, we can always change it later.
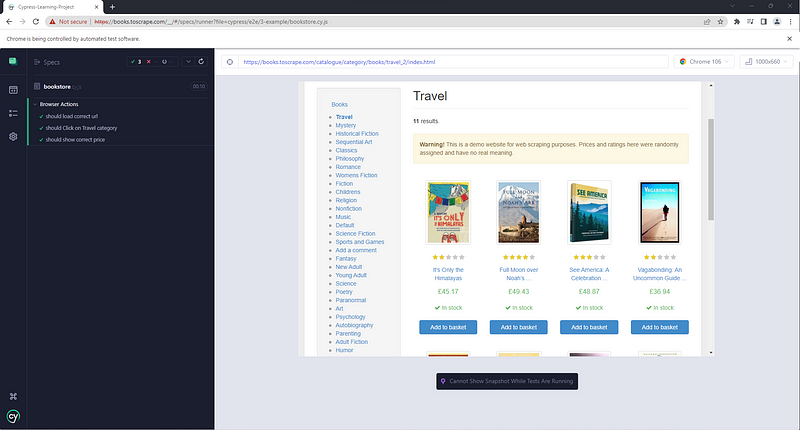
Run the test
Our test is located under E2E specs/3-example. Click bookstore.cy.js and wait until Cypress open books.toscrape.com.

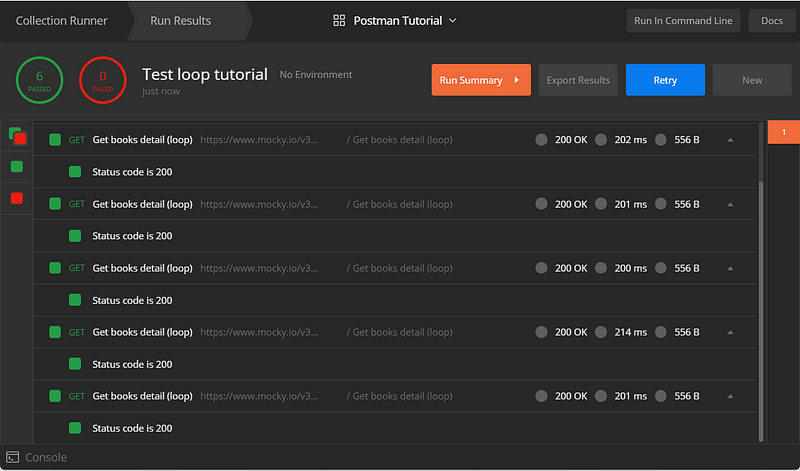
As we can see right now, all the test is succeed.

All the test cases that I show you above are positive cases. You can also create scenario that covers negative cases.
Resources
[embed]https://books.toscrape.com/[/embed][embed]https://books.toscrape.com/[/embed]Follow me on
Facebook: https://www.facebook.com/mydoqa/
Instagram: https://www.instagram.com/mydoqa/
Twitter: https://twitter.com/MydoQa